Создание курса подразумевает целый комплекс работ: изучение целевой аудитории, разработку сценария, привлечение экспертов, тестирование. В этой статье подробно расскажем про один из этапов – оформление онлайн-курса.
Читайте также:
- Как написать сценарий обучающего онлайн-курса: подробный гайд
- Как организовать дистанционное обучение
Зачем нужен дизайн в онлайн-курсе?
Оформить онлайн-курс – значит привести сценарий (теорию, иллюстрации, тесты, упражнения, описание анимаций) в удобный для визуального восприятия вид. Другими словами, без дизайна курс превратится в скучную презентацию, часто не связанную с повседневной работой. И дело тут не в цветных картинках.
Продуманный дизайн решает сразу 3 задачи:
- акцентирует внимание пользователя на главном;
- повышает интерес к обучению;
- упрощает запоминание информации.
В повышении квалификации работников в первую очередь заинтересован владелец компании. Сами работники не всегда горят желанием проходить курсы. Чтобы сделать обучение увлекательным, нужно проявить фантазию.


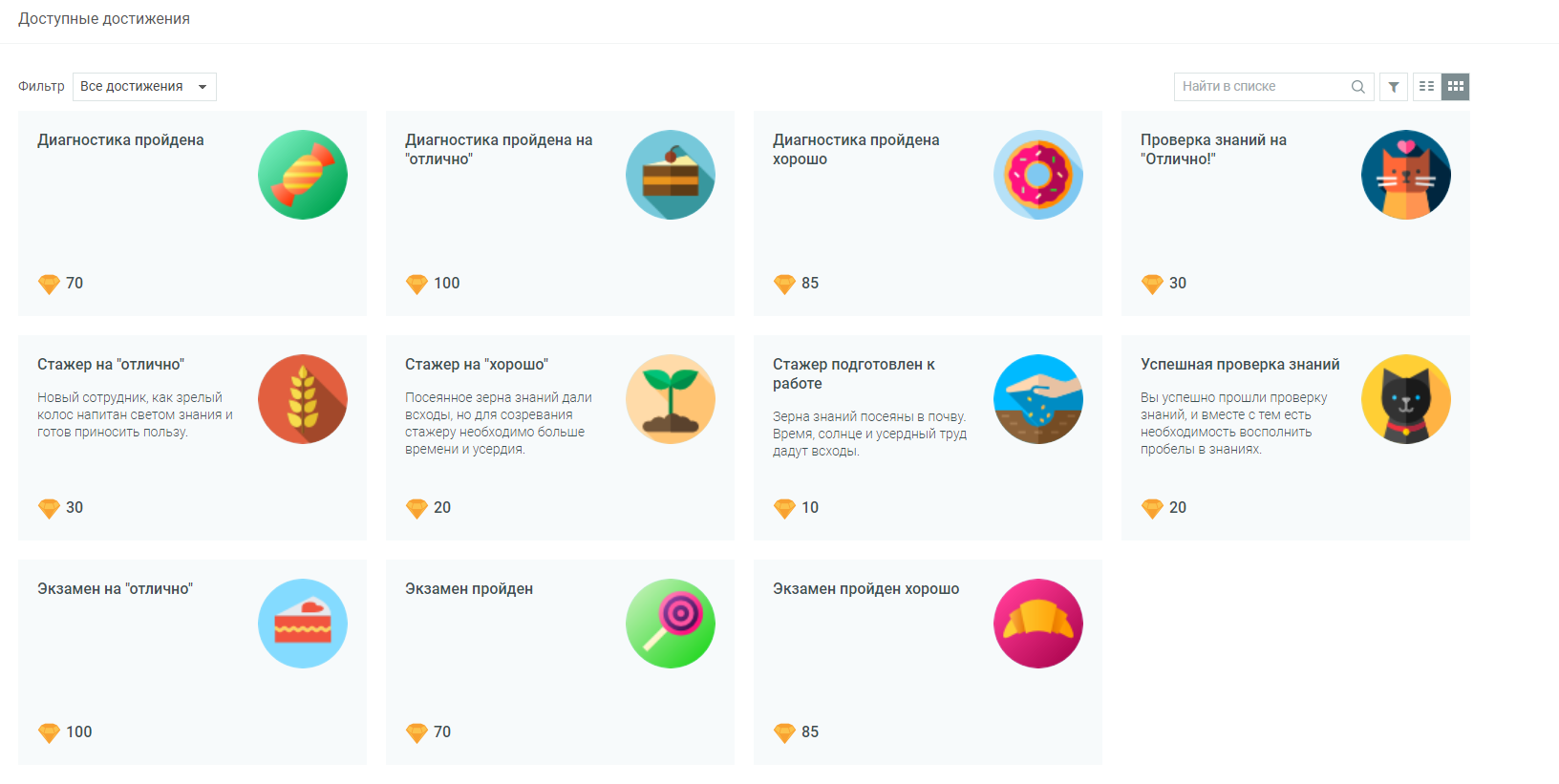
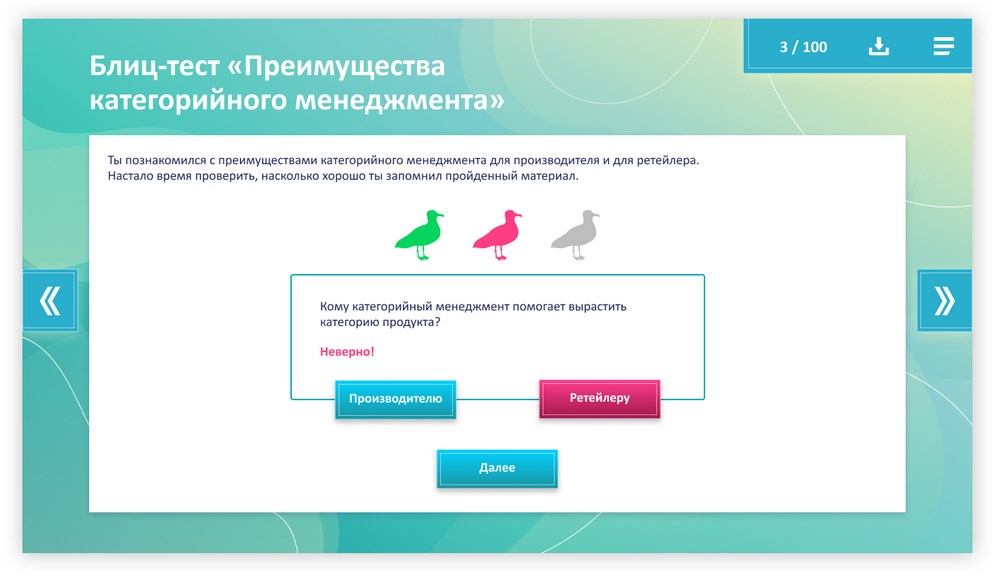
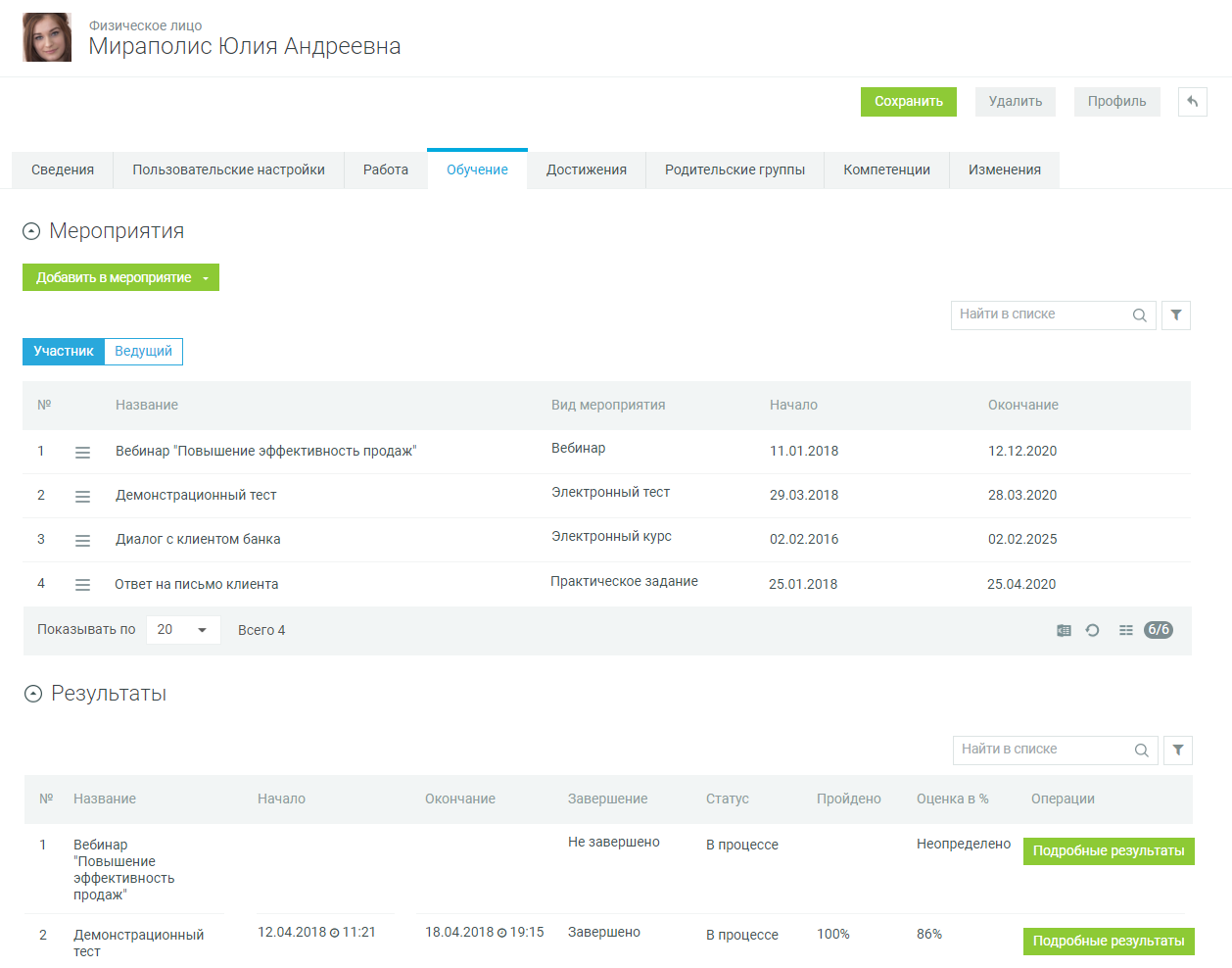
В Mirapolis LMS можно создавать любые виды тестов и геймифицировать обучение: внедрять игровые валюты и уровни, создавать рейтинги, настраивать награды за определенные достижения и даже создать собственный магазин подарков.

Для контроля сложных технических моментов, где знаний педагогического дизайнера или менеджера проекта недостаточно, привлекается эксперт. Например, при создании чертежей или схем оборудования.
Разработка концепции дизайна
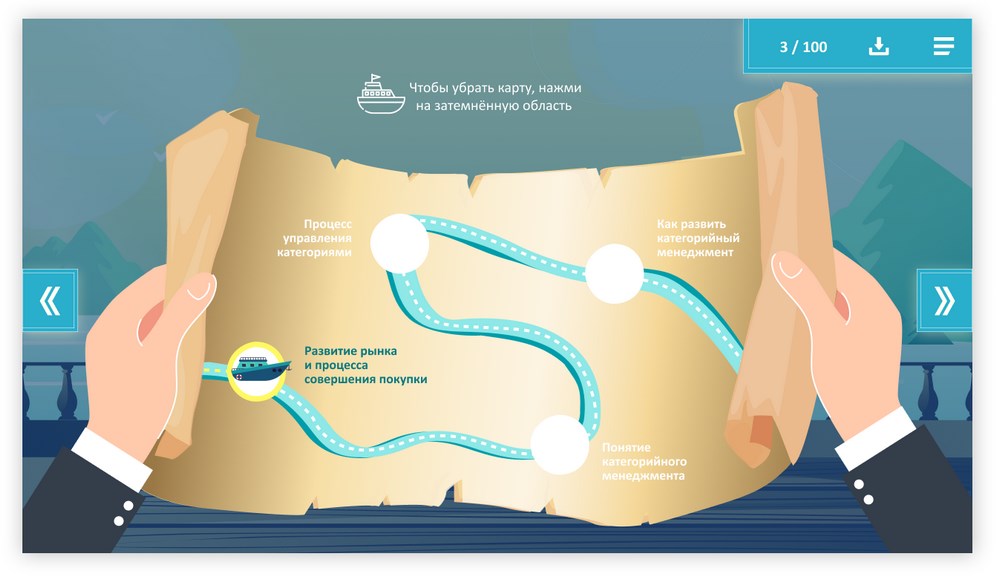
Оформление начинается с разработки концепции – прототипа, который показывает, как курс будет смотреться на выходе. Концепция состоит из описания идеи, набросков слайдов, обложки, главного персонажа (если есть). Она служит руководством для дальнейшей работы и позволяет оформить курс в едином стиле.
Из концепции дизайна видно, какие задачи стоят перед пользователем (например, прохождение теста, перемещение слайдов, просмотр видеолекций) и какая основная польза от прохождения курса. Кроме того, она показывает, как налажена обратная связь.

Когда концепция готова и согласована, можно приступать к оформлению курса. Теперь поговорим о том, что должно быть в хорошем дизайне.
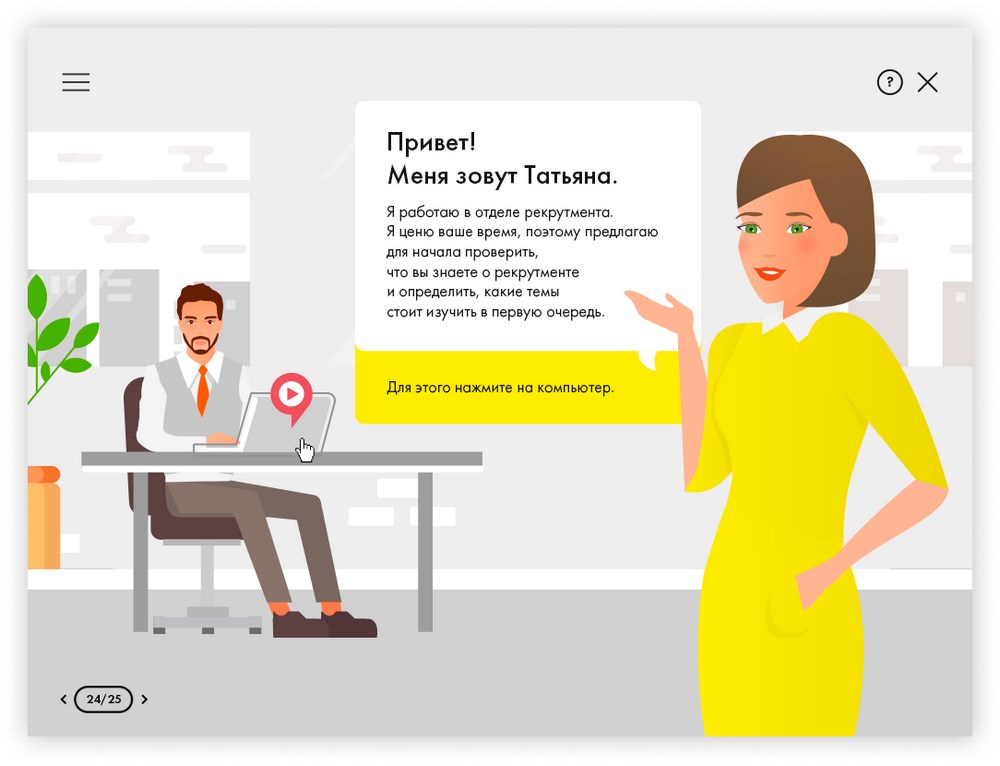
Единый стиль
Чтобы внимание пользователя не рассеивалось, онлайн-курс нужно оформлять в одном стиле. Для этого подбираются элементы дизайна: шрифты, цвета, размер заголовков, формат картинок, текстуры и другие.
Вот некоторые стили визуализации курсов:
- Реалистичный. Используются фотографии настоящих людей и локаций.
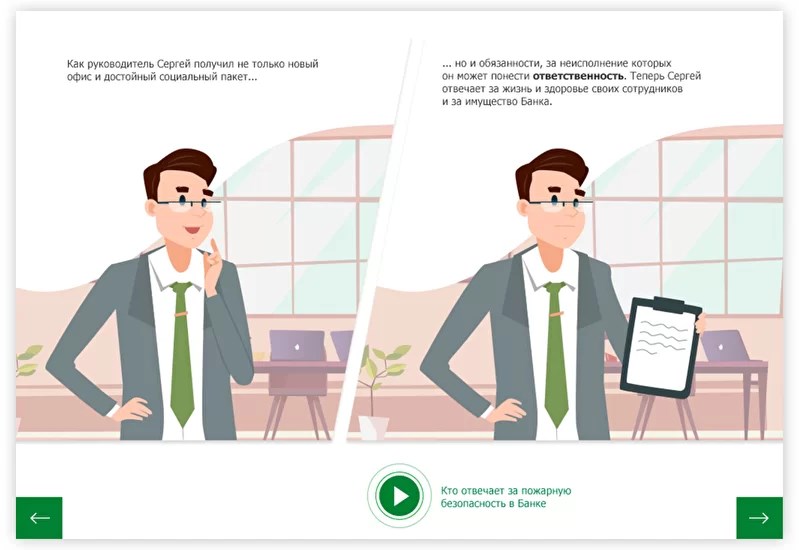
- Комиксы. Рассказ в картинках.
- Минималистичный. Простые значки, стрелки, кнопки без добавления лишних эффектов.
- Анимированный. В качестве главного персонажа курса – герой фильма или мультика.
- 3D-стиль. Создание трехмерных моделей для большей вовлеченности в учебный процесс.
Чтобы электронный курс соответствовал фирменному стилю, понадобится брендбук. Из него берутся все элементы дизайна, которые выделяют компанию: цветовая палитра, шрифты, варианты логотипа, текстуры, корпоративное общение.


Композиция
Композицией в дизайне называют правильное и простое для восприятия расположение элементов. Проще говоря, соединение отдельных частей в цельную картину. Выстраивая композицию, можно управлять вниманием пользователя.
Правил композиции очень много. Рассмотрим те, которые касаются оформления онлайн-курса.
Правило третей
Это правило широко используют художники, фотографы и видеооператоры. Изображение условно делится на три равные части горизонтальными и вертикальными линиями. Основные элементы следует располагать вдоль или на пересечении этих линий, где фокусируется внимание слушателя.
Если на картинке всего один объект, разместить его нужно слева – исходя из выработанной привычки чтения. Если объектов несколько, то доминирующий располагается в районе правой нижней точки.

Соблюдение баланса
Баланс – это противопоставление различных элементов для получения гармоничного изображения. Сбалансированность придает комфорт и сохраняет концентрацию пользователя.
Виды баланса:
- Симметричный. Равномерное расположение элементов относительно вертикальной или горизонтальной оси.
- Радиальный. Все элементы выстраиваются относительно центральной точки.
- Асимметричный. Объекты с разной визуальной массой (насколько сильно объект притягивает внимание) расположены по разные стороны оси. При этом доминирующий уравновешен несколькими менее важными.
- Мозаичный. У такого вида нет точек опоры и все элементы одинаково важны.

Правило взаимодополняющих картинок
Иллюстрации должны дополнять друг друга. Поэтому для оформления курса подходят картинки в едином формате. Например, снимки одной фотосессии или векторные рисунки одной цветовой гаммы.
Текст

Время на прохождение курса ограничено, поэтому текст должен быть понятным и информативным. В противном случае его просто будут пролистывать. Вот основные правила редактуры:
- Длинные предложения лучше разбивать на несколько коротких.
- Сложные термины стоит объяснить простыми словами. У пользователя нет возможности задать уточняющие вопросы.
- Абстрактные формулировки лучше подкрепить примерами из реальной жизни.
- Удалить вводные конструкции и канцеляризмы, которые сложно воспринимаются.
- Проверить текст на отсутствие опечаток и орфографических ошибок.
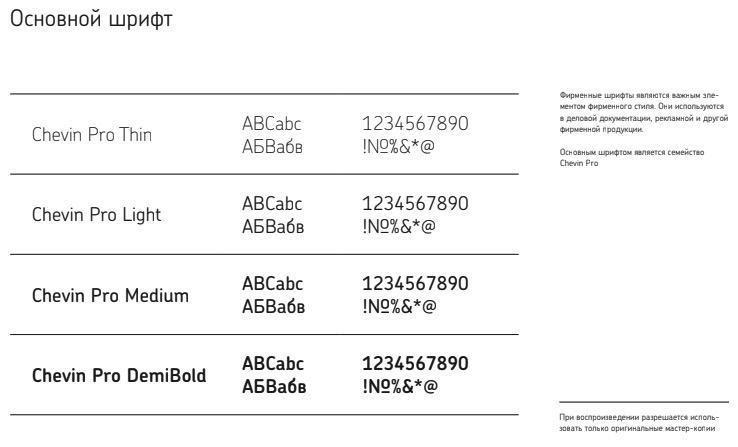
Шрифт
Правильно подобранный шрифт улучшает читабельность текста, подчеркивает стиль и повышает интерес к обучению.
Нельзя однозначно ответить, какой именно выбрать шрифт. Все зависит от конкретной задачи. Например, в курсе, где большую роль играют изображения, текст не должен привлекать к себе много внимания. Для удобочитаемости электронного текста с компьютера или телефона подойдут шрифты без засечек – Arial, Verdana, Trebuchet. Оптимальным размером шрифта считается от 12 до 16 пикселей.
Не стоит использовать на одном слайде более 3 шрифтов, иначе получится визуальный перегруз. Кроме того, лишним будет добавление витиеватого шрифта, который усложнит считывание информации.
Выделение жирным или курсивом хорошо подойдет для важных моментов в тексте. Подчеркивание внешне похоже на гиперссылку, поэтому от него лучше вообще отказаться.

Выравнивание
Выравнивание – хороший способ навести порядок в дизайне. Текст нужно выравнивать по левому краю, так как человеку удобнее читать слева направо.
Оставляйте пробелы между элементами дизайна. Тоже самое касается отступов от краев слайда до текста. Это способствует эффективному усвоению материала. Чем больше пустого пространства на экране, тем больше внимания достанется оставшимся элементам.
Понятная структура
Всю информацию нужно делить на смысловые блоки. В этом помогут различные методы форматирования: жирный цвет, курсив, нумерованные и маркированные списки, деление на абзацы и параграфы, выделение важных фрагментов.
Каждый абзац содержит законченную мысль автора. Оптимальная длина абзаца – до 100 символов. Сравнительные характеристики лучше оформить таблицей. Вместо скучного описания чего-либо можно добавить график или схему.


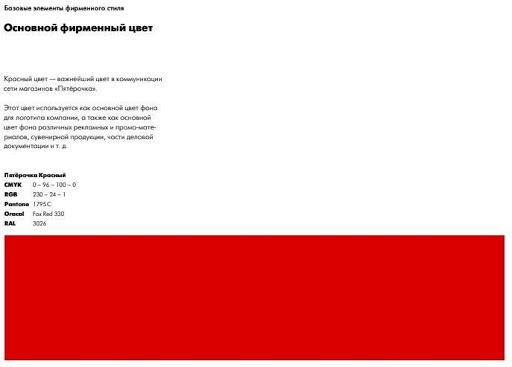
Цвет
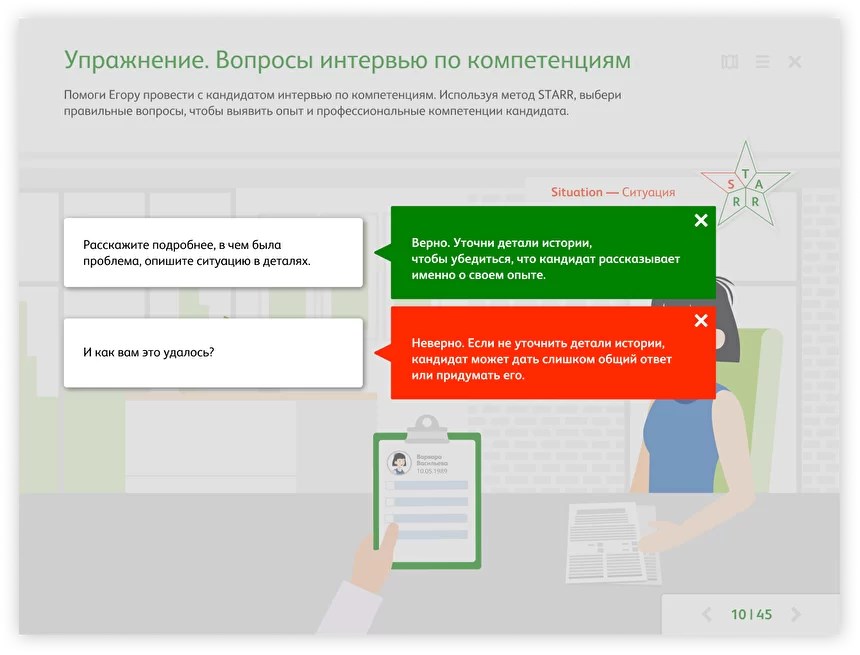
Цвет добавляет выразительности. Как считают психологи, каждый цвет вызывает определенные ассоциации. Например, красный связан с огнем, силой, угрозой и подойдет для выделения важных инструкций, предостережений, фактов. Синий, наоборот, вызывает доверие, чувство безопасности. Он подходит для оформления корпоративных документов и создания непринужденной учебной среды.
Самый известный пример цветового интерфейса – светофор. Все знают, что зеленый разрешает движение, а красный нет. Этот принцип действует и при оформлении курса, когда от пользователя требуется выполнения определенных действий. Например, во время прохождения теста или заполнения формы.
Чтобы курс не превратился в радугу, используйте не более 3 цветов, придерживаясь правила 60-30-10 – разделите все цвета на части: 60 %, 30%, 10 %. Выделяйте одним цветом родственные элементы: рубрикаторы, подзаголовки, определения.

Сочетание цветов
Цвет выделяет компанию на фоне конкурентов и соответствует сфере деятельности. Например, для курсов от клининговой организации подойдет зеленый цвет. Если целевая аудитория курса – представители бизнеса, то при оформлении подойдут сдержанные тона.
Подобрать палитру можно с помощью цветовых кругов.
- Монохромный – схема строится на одном основном цвете и нескольких его оттенках.

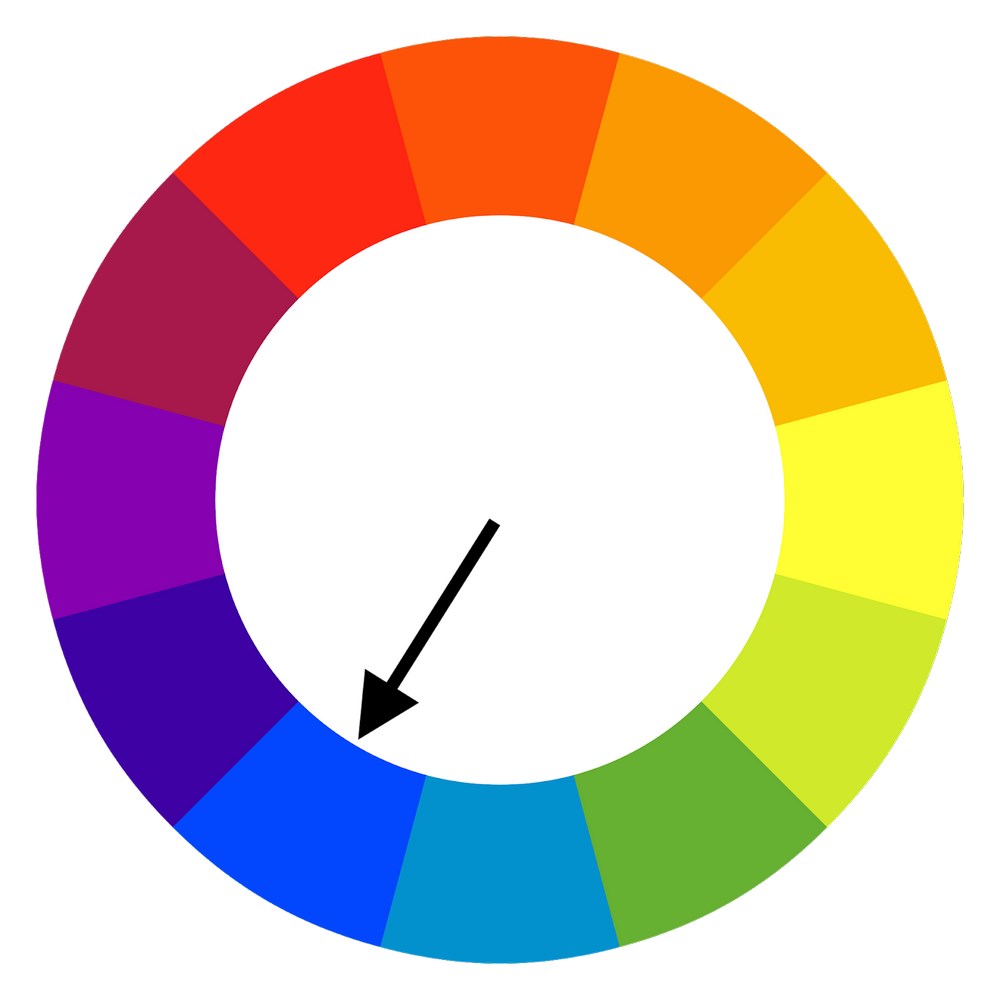
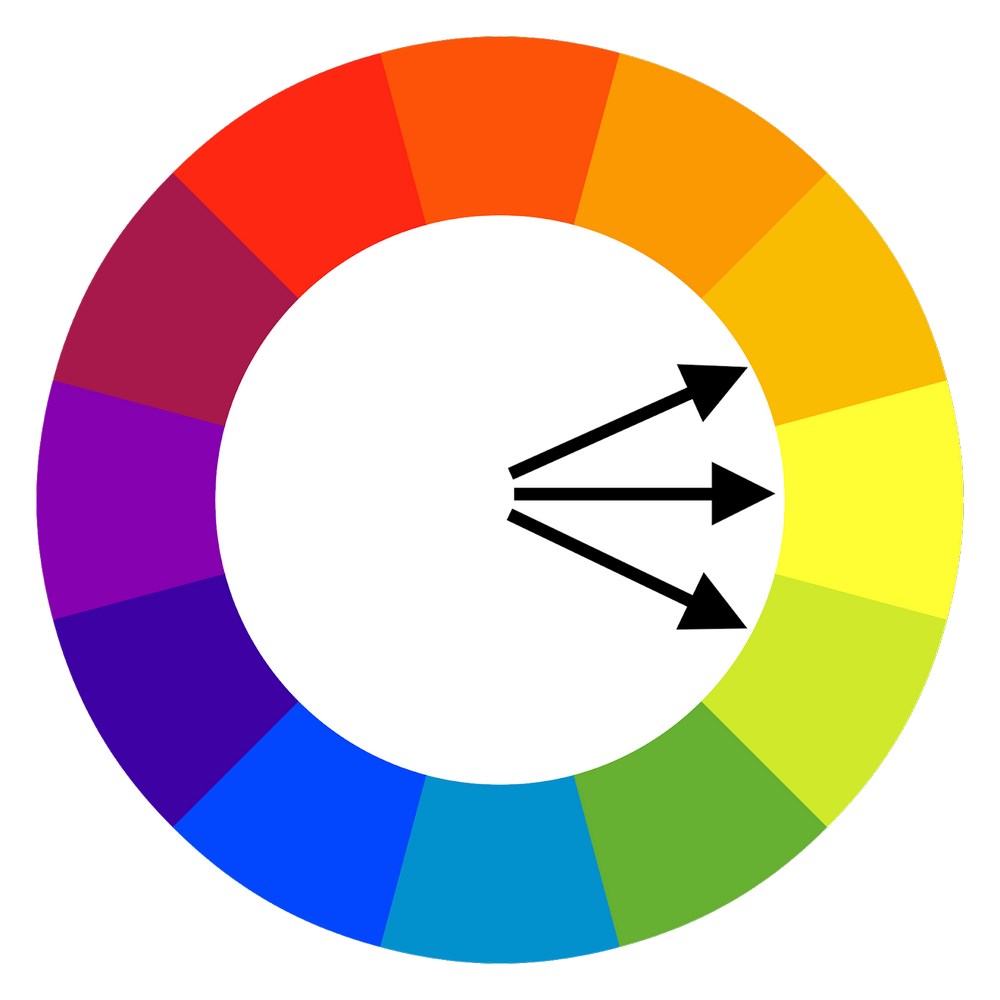
- Аналоговый – сочетаются цвета расположенные рядом по соседству.

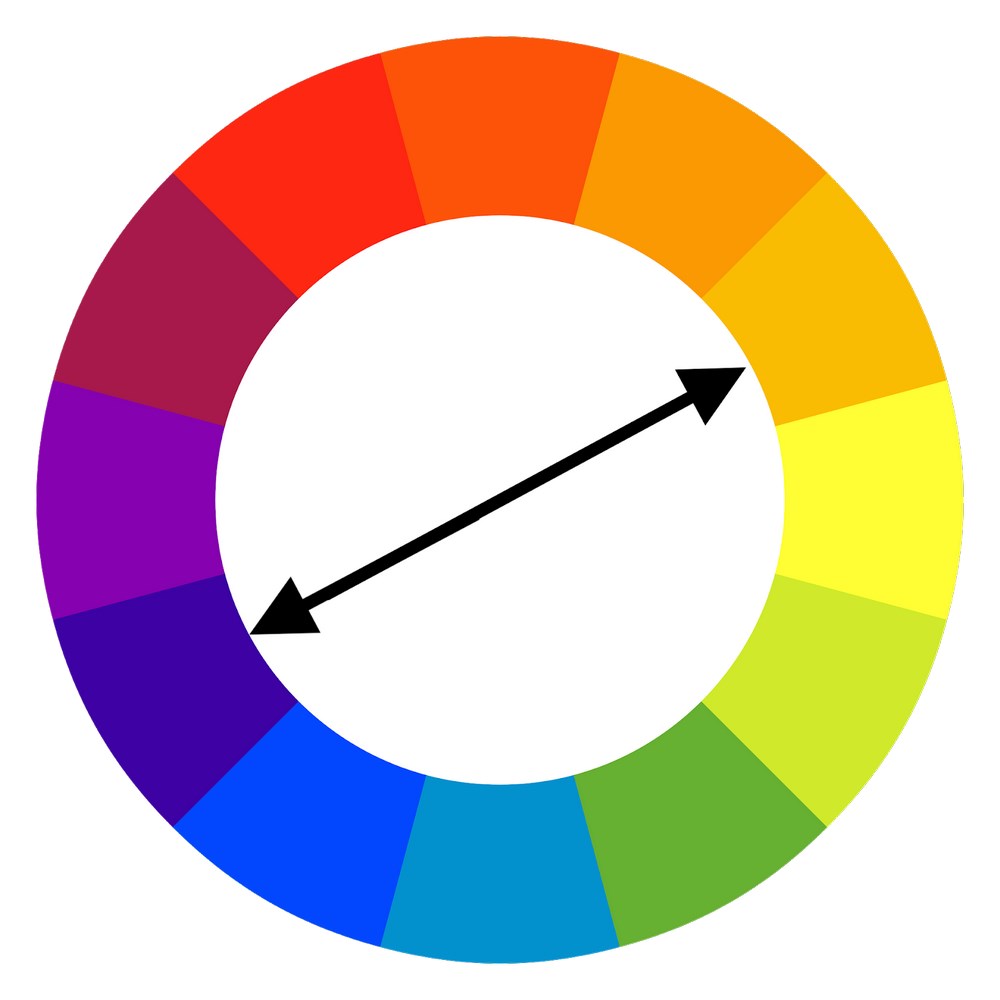
- Комплиментарный – сочетаются два противоположных цвета, создающих контрастный образ. Например, желтый и фиолетовый.

Еще можно воспользоваться сервисами автоматической комбинации цветов. Например, Adobe Color или Canva. Достаточно загрузить свою картинку и сервис подберет цветовую палитру для дизайна.
Контраст
С помощью контраста можно выделить важный элемент на слайде или объединить разнородные части контента.
Если в качестве фона используется фотография, под надписью лучше разместить полупрозрачную подложку. Таким образом фотография и текст не будут конфликтовать. Чтобы при чтении текста с экрана глаза не уставали можно изменить прозрачность самого фона.

Цели корпоративного обучения во многом зависят от качества дизайна онлайн-курса. Благодаря дизайну скучные презентации и лекции превращаются в понятный и удобный для визуального восприятия формат. С помощью специальных конструкторов можно оформить курс под конкретные задачи, при этом сэкономив на услугах профессионального дизайнера.
Для непрофессионалов в дизайне рекомендуем использовать сервис Figma. Это удобное приложение для создания любых визуалов и презентаций. В нем очень легко менять шрифты, компоновать цвета, проводить коррекцию изображений. Figma интуитивно понятная и намного проще, чем Photoshop и PowerPoint.
Что делать, если не хватает времени на оформление курсов?
Если в компании есть потребность одновременно проводить несколько разных обучающих программ, но не хватает ресурсов на их создание (нет профессионального дизайнера в штате и нет возможности отдавать работу стороннему исполнителю), то можно решить эту проблему с помощью конструкторов. Например:
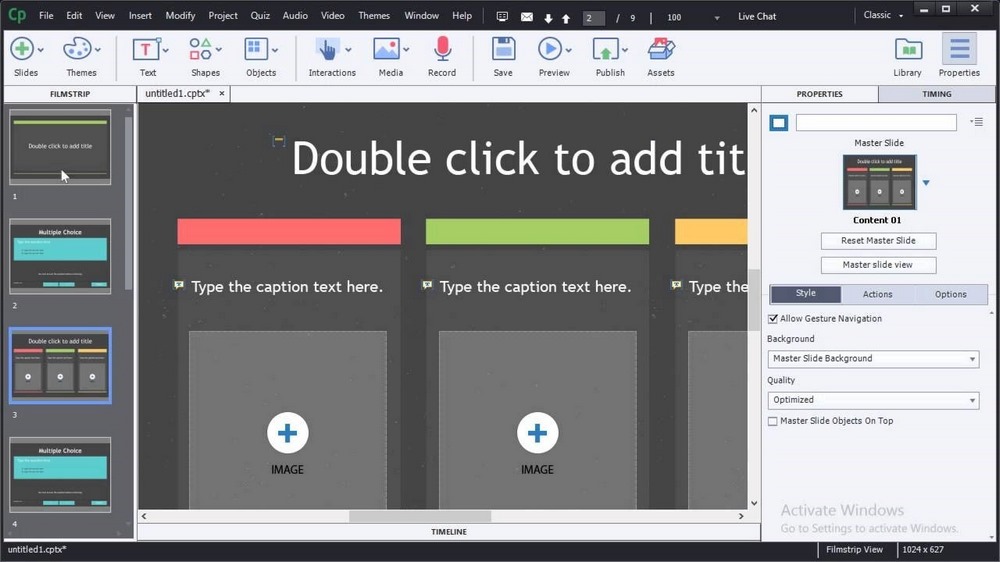
- Аdobe Captivate
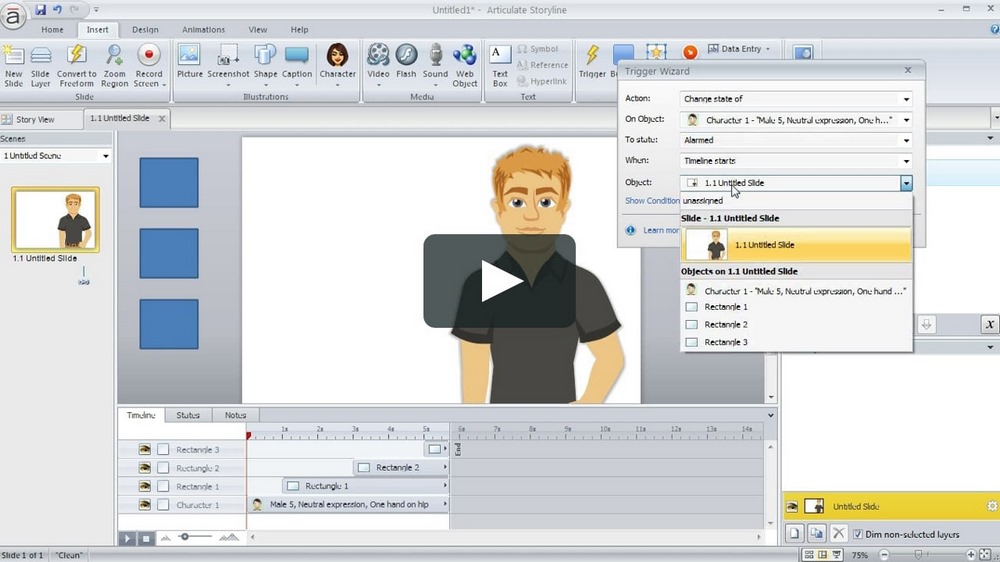
- Articulate storyline и другие.
Обе программы предназначены для создания страниц презентаций, с их помощью можно создавать также скринкасты, симуляции, тесты.


Все основные страницы в разных курсах могут быть однотипными, шаблонными. Для этого можно разработать шаблон один раз и корректировать его под конкретный курс – это достаточно просто и быстро.
Готовые презентации и другие материалы для обучения можно загрузить в медиатеку Mirapolis LMS и собрать из этих элементов полноценный электронный курс.

Благодаря дизайну занудные презентации и лекции превращаются в понятный и удобный для визуального восприятия формат. Обращайте внимание на оформление обучающих материалов – это влияет на качество усвоения и скорость восприятия информации.










